- This event has passed.
How to design and manage assessments for online learning
Description
After two successful webinars within the Education in time of pandemic webinar series, we’ve taken a step back to form a quick survey of the current educational landscape and the challenges we are all facing as educators during the COVID-19 pandemic. We’ve brought together the numerous chat questions asked during the previous webinars and identified specific, emerging themes, such as instructional design, accessibility, online assessment, teaching, and student engagement and collaboration. Our next webinar in the series will focus on helping you find answers to questions surrounding these themes, while drawing on the practical experience of an expert panel comprised of three EDEN Fellows — Don Olcott, Jr., Antonella Poce, and Lisa Marie Blaschke — and moderated by EDEN President, Sandra Kucina. This special Q&A session will give you a unique opportunity to learn from the decades of online learning experience of these panelists, as they address your most important questions and issues.Moderator
 Sandra Kučina Softić
EDEN President
SRCE
Sandra Kučina Softić is the Assistant Director for Education and User Support at the Zagreb University Computing Centre (Croatia). She is also the Head of the E-learning Centre and the Head of the Office for E-learning at the University of Zagreb. Her work is focused on monitoring and fostering e-learning in Croatian higher education and providing support and advice to institutions, teachers and students in implementation of new technologies in learning and teaching. She was appointed Croatian representative in ET2020 Working group on Digital Skills and Technologies (2016-2018) and in ET2020 Working group on Digital Education: learning, teaching and Assessment (2018-2020). In 2018 she was appointed member of European Education and Training Expert Panel.
Her field of interest is strategic decision making related to e-learning and distance education, quality assurance, educational technologies and open education and open educational resources. She has been involved in a number of projects (national and international) related to these fields and she also actively presents at international conferences. She is also author of training courses for teachers and speaker on these topics.
She has a master’s degree in Digital Education at the University of Edinburgh (United Kingdom) and PhD in Information and Communication Technologies at the Faculty of Humanities and Social Sciences at the University of Zagreb.
She has been a member of EDEN Executive Committee since 2013 and in 2014 she received the EDEN Fellow Title. In 2019 she became President of EDEN.
Sandra Kučina Softić
EDEN President
SRCE
Sandra Kučina Softić is the Assistant Director for Education and User Support at the Zagreb University Computing Centre (Croatia). She is also the Head of the E-learning Centre and the Head of the Office for E-learning at the University of Zagreb. Her work is focused on monitoring and fostering e-learning in Croatian higher education and providing support and advice to institutions, teachers and students in implementation of new technologies in learning and teaching. She was appointed Croatian representative in ET2020 Working group on Digital Skills and Technologies (2016-2018) and in ET2020 Working group on Digital Education: learning, teaching and Assessment (2018-2020). In 2018 she was appointed member of European Education and Training Expert Panel.
Her field of interest is strategic decision making related to e-learning and distance education, quality assurance, educational technologies and open education and open educational resources. She has been involved in a number of projects (national and international) related to these fields and she also actively presents at international conferences. She is also author of training courses for teachers and speaker on these topics.
She has a master’s degree in Digital Education at the University of Edinburgh (United Kingdom) and PhD in Information and Communication Technologies at the Faculty of Humanities and Social Sciences at the University of Zagreb.
She has been a member of EDEN Executive Committee since 2013 and in 2014 she received the EDEN Fellow Title. In 2019 she became President of EDEN.
Presenter
 Don Olcott, Jr.
EDEN Senior Fellow & Vice Chair, Council of Fellows; NAP Steering Committee
FRSA
Dr. Don Olcott, Jr. is a Global Higher Education Consultant specialising in educational leadership and open and distance education. He is based in Romania. Don is adjunct full Professor of Educational Leadership and ODL with the University of Maryland Global Campus (UMGC), Honorary Professor, University of South Africa (Unisa) and an adjunct instructor with Oldenburg University, Germany in the MTEL Master’s program. From 2014-2017, he served as a visiting Professor and Co-Director of the uImagine Digital Innovation Laboratory and as Head of Virtual Campus at Charles Sturt University in Australia. Dr. Olcott was the 2013 recipient of the International Council of Distance Education (ICDE) Individual Prize of Excellence for his leadership and contributions to global open and distance education
Dr. Olcott brings nearly 35 years of experience and leadership in open and distance education and business. He was a 2016 Stanley Draczek Outstanding Teaching Award recipient from the University of Maryland University College for excellence in online teaching and learning. Dr. Olcott is former Chief Executive of The Observatory on Borderless Higher Education (OBHE) in the UK (2007-2011) and former Chairman of the Board of Directors and President of the United States Distance Learning Association (USDLA).. Don holds dual Canadian-U.S. citizenship. He serves on numerous editorial boards in open and distance learning. Don was the 1998 recipient of the Charles Wedemeyer award as the Outstanding Distance Education Practitioner in North America awarded by The American Center for the Study of Distance Education and the University of Wisconsin – Madison. He has held faculty and leadership positions in the U.S., UK, Germany, Australia, United Arab Emirates, and Romania. His research interests include OER culture & business models, leadership and organisational transformation.
Don Olcott, Jr.
EDEN Senior Fellow & Vice Chair, Council of Fellows; NAP Steering Committee
FRSA
Dr. Don Olcott, Jr. is a Global Higher Education Consultant specialising in educational leadership and open and distance education. He is based in Romania. Don is adjunct full Professor of Educational Leadership and ODL with the University of Maryland Global Campus (UMGC), Honorary Professor, University of South Africa (Unisa) and an adjunct instructor with Oldenburg University, Germany in the MTEL Master’s program. From 2014-2017, he served as a visiting Professor and Co-Director of the uImagine Digital Innovation Laboratory and as Head of Virtual Campus at Charles Sturt University in Australia. Dr. Olcott was the 2013 recipient of the International Council of Distance Education (ICDE) Individual Prize of Excellence for his leadership and contributions to global open and distance education
Dr. Olcott brings nearly 35 years of experience and leadership in open and distance education and business. He was a 2016 Stanley Draczek Outstanding Teaching Award recipient from the University of Maryland University College for excellence in online teaching and learning. Dr. Olcott is former Chief Executive of The Observatory on Borderless Higher Education (OBHE) in the UK (2007-2011) and former Chairman of the Board of Directors and President of the United States Distance Learning Association (USDLA).. Don holds dual Canadian-U.S. citizenship. He serves on numerous editorial boards in open and distance learning. Don was the 1998 recipient of the Charles Wedemeyer award as the Outstanding Distance Education Practitioner in North America awarded by The American Center for the Study of Distance Education and the University of Wisconsin – Madison. He has held faculty and leadership positions in the U.S., UK, Germany, Australia, United Arab Emirates, and Romania. His research interests include OER culture & business models, leadership and organisational transformation.
 Antonella Poce
EDEN Fellow, EDEN NAP SC Chair Associate Professor
Università degli Studi Roma Tre, Roma, Italy
Antonella Poce is Associate Professor, qualified Full professor, in Experimental Pedagogy at the Department of Education Roma TRE University (Italy). Her expertise concerns education research methodology and evaluation. In the last few years, her interests have been focused on methods to develop and assess transverse skills and dispositions (critical thinking, creativity, collaboration and communication) in different kinds of users by combining formal, non-formal and informal methods through the use of innovative digital technologies. Currently, within her research group, she has been working on Critical Thinking automatic assessment through the analysis of open-ended questions and essays. She chairs the Centre for Museum Education (Dept- of Education – Roma TRE University) and the post graduate courses: (annual) Museum Education and (biennial) Advanced Studies in Museum Education. She coordinates national research units within European projects frameworks and she has been chairing international academic committees dealing with distance learning (presently EDEN NAP – Network of Academics and Professionals Chair). She is author of different publications of national and international relevance on the topics of innovation, assessment and use of technology in teaching and learning, in the context of heritage fruition.
Antonella Poce
EDEN Fellow, EDEN NAP SC Chair Associate Professor
Università degli Studi Roma Tre, Roma, Italy
Antonella Poce is Associate Professor, qualified Full professor, in Experimental Pedagogy at the Department of Education Roma TRE University (Italy). Her expertise concerns education research methodology and evaluation. In the last few years, her interests have been focused on methods to develop and assess transverse skills and dispositions (critical thinking, creativity, collaboration and communication) in different kinds of users by combining formal, non-formal and informal methods through the use of innovative digital technologies. Currently, within her research group, she has been working on Critical Thinking automatic assessment through the analysis of open-ended questions and essays. She chairs the Centre for Museum Education (Dept- of Education – Roma TRE University) and the post graduate courses: (annual) Museum Education and (biennial) Advanced Studies in Museum Education. She coordinates national research units within European projects frameworks and she has been chairing international academic committees dealing with distance learning (presently EDEN NAP – Network of Academics and Professionals Chair). She is author of different publications of national and international relevance on the topics of innovation, assessment and use of technology in teaching and learning, in the context of heritage fruition.
 Lisa Marie Blaschke
Senior Fellow and Chair of the Board of EDEN Council of Fellows
Programme Director, Center of Lifelong Learning (C3L), Oldenburg, Germany
Dr. Lisa Marie Blaschke She is a former executive committee member of the European Distance Education and E-Learning Network (EDEN) and is a Senior EDEN Fellow and Chair of the Board of the EDEN Fellows Council. She is also a former adjunct associate professor at the University of Maryland University College, where she received the Stanley J. Drazek Award for Teaching Excellence in 2016. Lisa has a BS in Technical Communication, and two master’s degrees (MDE, MBA), and a PhD. Prior to academia, Lisa worked for SAP for over a decade in Walldorf, Germany, leading and implementing enterprise-wide knowledge management and training processes and solutions. Lisa’s research interests are in the areas of self-determined learning (heutagogy), online collaborative learning, pedagogical application of web 2.0 technology and social media, and user interface design.
Lisa Marie Blaschke
Senior Fellow and Chair of the Board of EDEN Council of Fellows
Programme Director, Center of Lifelong Learning (C3L), Oldenburg, Germany
Dr. Lisa Marie Blaschke She is a former executive committee member of the European Distance Education and E-Learning Network (EDEN) and is a Senior EDEN Fellow and Chair of the Board of the EDEN Fellows Council. She is also a former adjunct associate professor at the University of Maryland University College, where she received the Stanley J. Drazek Award for Teaching Excellence in 2016. Lisa has a BS in Technical Communication, and two master’s degrees (MDE, MBA), and a PhD. Prior to academia, Lisa worked for SAP for over a decade in Walldorf, Germany, leading and implementing enterprise-wide knowledge management and training processes and solutions. Lisa’s research interests are in the areas of self-determined learning (heutagogy), online collaborative learning, pedagogical application of web 2.0 technology and social media, and user interface design.
Joining
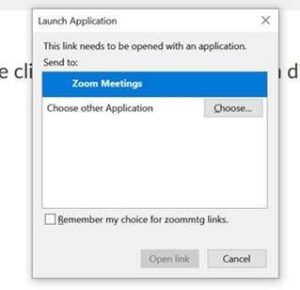
Click on the link for the meeting room: The link will be available soon. The link opens in your standard browser and a dialogue box is shown. Make sure that “Zoom Meetings” is chosen and choose “Open link” at the bottom of the dialogue box.